拖了很久沒整理資料,由於 Chrome 68 版之後,都會將使用 HTTP 協定的網站標示為不安全,所以大家還是記得更新一下手上 web server 的設定吧。
Blogger 之前使用「自訂網址」功能時,並不支援 HTTPS,現在工程團隊已找到解決方法,按照下面步驟就可以將 Blogger 上的網站加上 HTTPS 憑證。
先進入 Blogger 後台管理頁面,點選左方選項:「設定」=>「基本」。
接下來找到關鍵字「HTTPS」:
將「HTTPS 可用性」改為「是」。儲存後 Blogger 便會幫你的網誌建立 HTTPS 憑證,之後網站連結就可以使用「https://」開頭了。
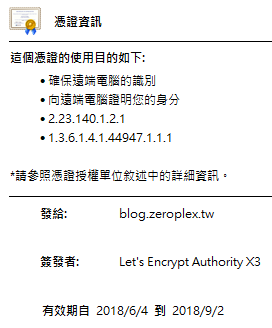
如果你有注意到的話,其實 Blogger 是使用 Let’s Encrypt 幫你的網站加上 HTTPS 憑證的:
注意事項:
- 建立 HTTPS 憑證大概會需要 15 分鐘左右,這段期間網站透過 HTTPS 可能無法正常開啟
- 將「HTTPS 重新導向」改為「是」以後,所有使用 HTTP 連線的使用者,會自動被轉去使用 HTTPS
- 改用 HTTPS 以後,網頁內容中使用到的圖片連結,也盡可能使用 HTTPS 的 URL (請見備註)
備註:改用 HTTPS 以後,網頁中使用到的圖片 URL 若還是為 HTTP 開頭,Blogger 會自動跳出警告訊息,如下。
自己目前的解法,是把所有圖片丟到 AWS s3 上,再透過 CloadFront 來使用 HTTPS 傳輸 s3 上面的圖片。這段手續有點麻煩,另外找時間整理一篇 SOP。